卡片式网页设计的优点
若您设计的是一般中小企业的官方网站,可以跳过本篇文章,因为今天要分享的卡片风格网页设计,主要是针对大量资讯的电商、社交网站为主。
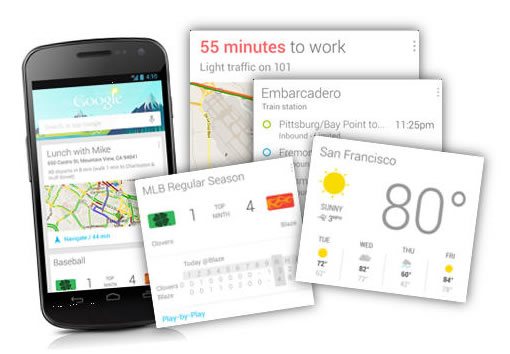
如果你是重度的社交网站使用者,尤其是热爱接收欧美相关的信息的人,应该可以感受到社交网站的风格越来越接近,尤其是卡片式的网页设计风格,是现在的资讯型网站主流。例如Twitter、Google Now与Pinterest都向卡片风格靠拢。

卡片式网页设计越来越流行,例如Facebook、Twitter、Pinterest、Instagram和Line等网站也是大量的使用了卡片式设计。另外工具用途的网站如Google Keep与Evernote也是卡片式风格网页设计的使用者。
卡片风格的优势就是贴近人们生活的使用习惯,我们从小到大拿过了成千上万的卡片,知道卡片的种类、不同的卡片有什么差别、卡片的资讯重要性...。较早之前的“瀑布流”也跟卡片式风格网页设计很近似,差异在于网页的展开方式。卡片可以记载很多资讯,例如产品图片、产品简介、联络方式等、但不太适合把整个说明书都记载在卡片内。
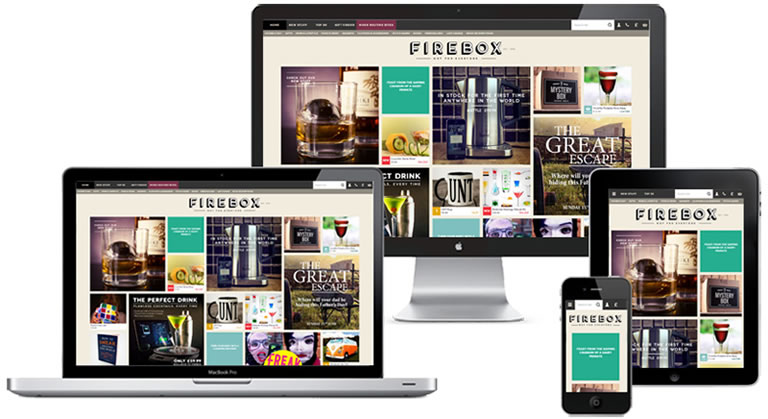
卡片式网页设计具有天生的移动端优势,因为手机尺寸本来就很适合显示卡片大小的资讯,可以让客户快速翻阅卡片,而PC网站使用卡片式网页设计,则可以一次摊开所有的卡片。

至于一般的中小企业形象网站,就不太适合使用卡片式网页设计,因为卡片式很适合呈现大量的内容,但一般形象网站的资讯都少于资讯型网站,卡片风格的呈现方式虽可以与一般的网站结合,但一定有比卡片风格更好的设计方法,故在此不建议。